It is common knowledge that web design is an extension of the practice of graphic design. Here the fundamental goal is to design a company or product for the online world. The web design community is everchanging and evolving in its demand for creativity and innovative trends. Moreover, to explain a visual idea to someone you can find yourself struggling with the right words to convey what you have in mind. So, it is common that a process of redesigning/designing might turn into a painstaking task in an instant! However, Mood Boards are here to save the day and aid your web design process.
What is a Mood Board?
Overall, a Mood Board is a collage of different design elements, themes, colors, examples, and more on a single page. On one hand, it is partly practical, but on the other, it is most inspirational. The most popular way to think of Mood Boards nowadays is probably Pinterest. You can find there color pallets and details for topics ranging from clothes to architecture. However, for the web design process, there’s no question that mood boards are a useful tool that helps with the navigation of small to larger projects. The mood board can be considered an advanced type of vision, but instead of written descriptions of the visual and UI elements of a website, you include the actual visual and UI elements. Thus, they aid in making crucial design decisions before valuable time is invested in the mockup phase. Furthermore, let us not forget what they ARE NOT:
- the design of a specific page template (e.g. Homepage or About Us)
- final content (headlines, body text, featured images)
- user interactivity
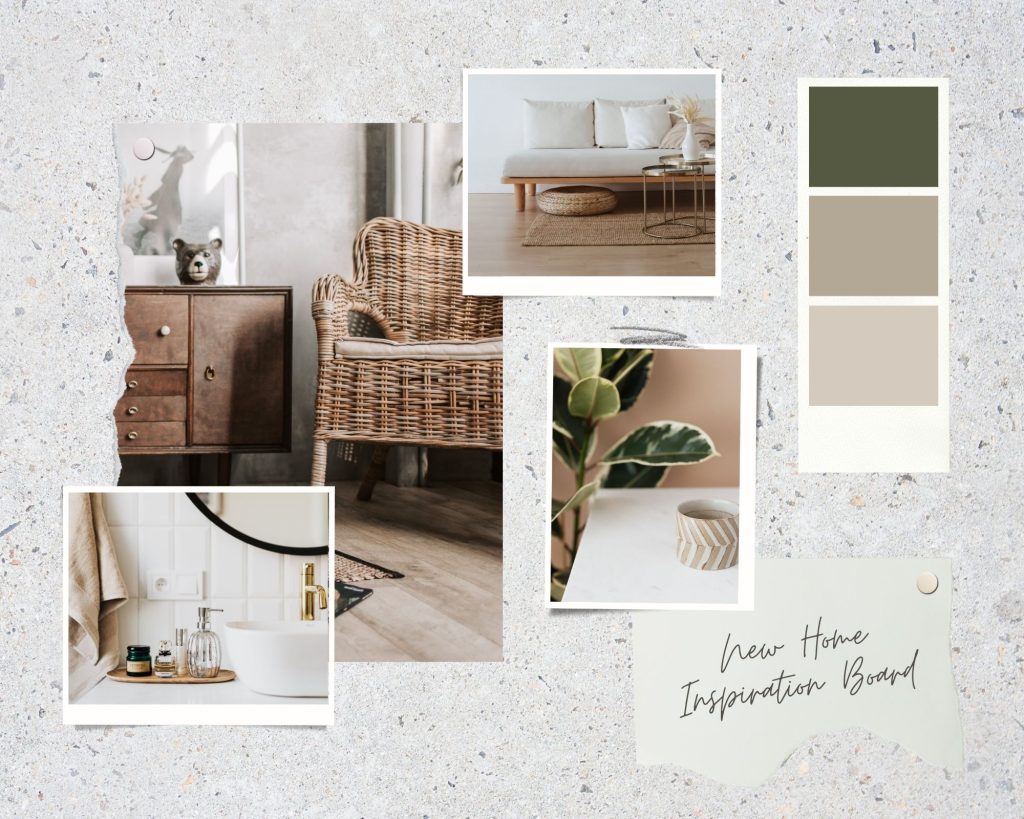
Some examples may be:


Mood Board superpowers for your Web Design
1# Savers of time
Instead of going through various mock-ups and still not getting to the end goal, Mood Boards are a fast and easy way to develop creative content that doesn’t require a ton of technical skill. They’re easy to edit and refine, so after a few rounds of feedback, you will always have a solid visual foundation.
2# A fun way to start your design process
By collecting inspirations along with your research phase and combining various elements you will get a fun map that will equally excite you and inspire you. Style different types of “moods” and define your ultimate final recipe for a top-notch design.
3# It excites the client
One of the biggest benefits of a Mood Board is the inherent ability to keep everyone on the same page, eliminating misunderstandings. Before seeing the mood board, the client has only had meetings to discuss their project and fill out a creative brief. The mood board is most likely the first time they are getting to see any of their ideas visualized. It also helps the project feel more real to them and gets them committed early.
Conclusion
By their easy-going nature and creative energy, Mood Boards are a fast way to reach your website design’s overall aim and vibe. Long story short: they pay off by maximizing effort and minimizing unnecessary revisions. If you have already made a Mood Board and you want to implement it in your web design, but lack the technical expertise, don’t hesitate and contact us for further advice and cooperation!